안녕하세요, FE 주니어 개발자 노은지입니다. 😊
FE 개발자로서 필수 기술 스택 중 하나라고 하는 TypeScript를 저는 입사 이후에야 처음으로 사용해 보았는데요. 2주간의 신입사원 온보딩 후 실무에 투입되면서, JavaScript로만 개발을 하다가 실무에서 쓰는 복잡하게 설계된 타입들을 처음 보았을 때는 대체 이걸 다 어떻게 이해하지...? 싶었습니다.


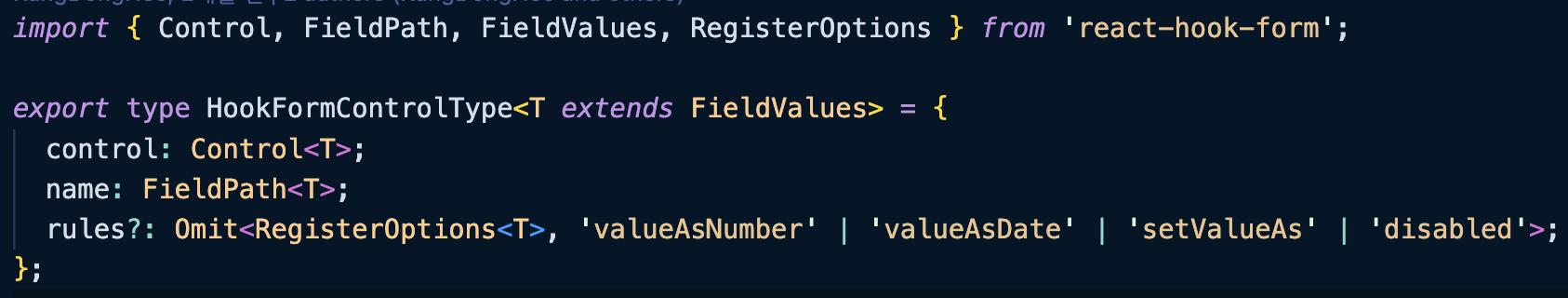
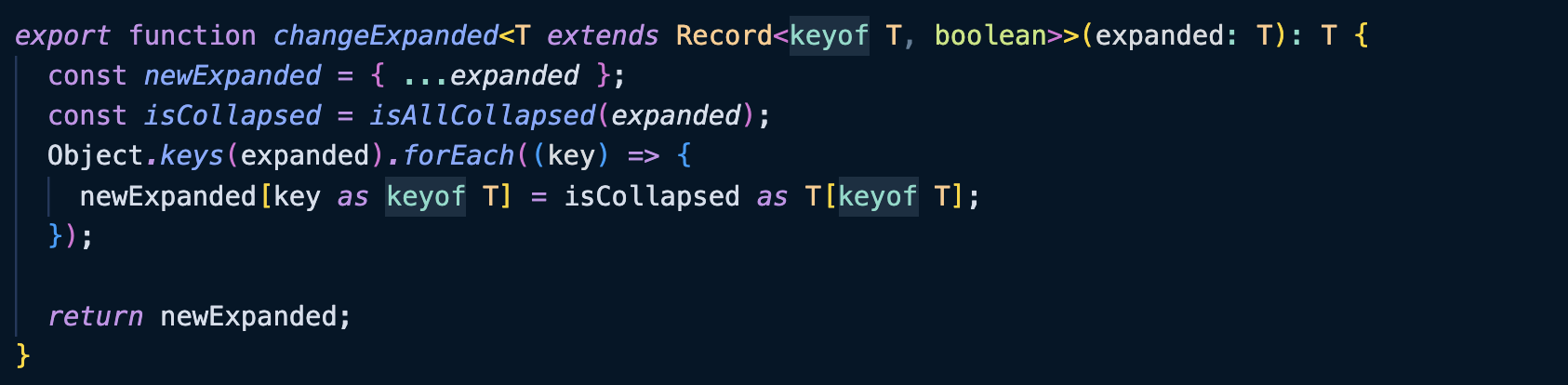
특히 Omit, Record 같은 실무에서 자주 만나볼 수 있는 위와 같은 타입들을 처음 보고는 현기증이 그만 ^^...
입사 초기에는 예전에 작성된 코드들과 팀원 분들께 얻은 조언들로 방향을 잡아가며 issue들을 해결하긴 했지만, 시간이 지날수록 '이렇게 찍어먹기 식으로 배운 TypeScript를 과연 내가 어디 가서 자신있게 쓸 줄 안다고 할 수 있을까?'라는 생각이 들었습니다.
그렇게 타입스크립트 공부에 대한 갈증을 느끼던 시기에 캡틴판교님이 출간하신 '쉽게 시작하는 타입스크립트'라는 교재의 베타 리딩으로 선발되어, 이 책을 미리 읽어 볼 수 있는 좋은 기회가 생겼습니다.
퇴근 후 + 주말을 이용해 바짝 집중해서 읽으니 교재를 완독하는 데 일주일 정도의 시간이 걸렸는데, 읽고 난 후기를 한 줄로 요약하자면 머릿속에 둥둥 떠다니고 있던 개념들이 퍼즐 맞추듯 정리되는 느낌이었습니다.
저는 보통 기술 도서의 용어 자체가 어려워서 그 뜻을 이해하는 데 많은 시간을 보내다가 독서 자체에 흥미를 잃는 타입이기 때문에 기술 도서 구입을 조심스러워 하는 편입니다. 하지만 이 교재를 읽으면서 TypeScript 관련 프로그래밍 개념도 쉽게 이해할 수 있었고, 제공된 소스 코드로 타입 오류가 날 수 있는 다양한 상황에서 어떻게 이를 고치는지 직접 경험해볼 수 있어서 지루할 틈 없이 공부할 수 있었습니다.

개인적으로는 교재 후반부의 타입스크립트 코드를 효과적으로 줄여주는 유틸리티 타입 파트, 맵드 타입 파트를 학습하면서 실무에서 예전에 설계되었던 타입들을 이해하고, 직접 타입 설계를 하는 부분에서도 큰 도움을 받았습니다.
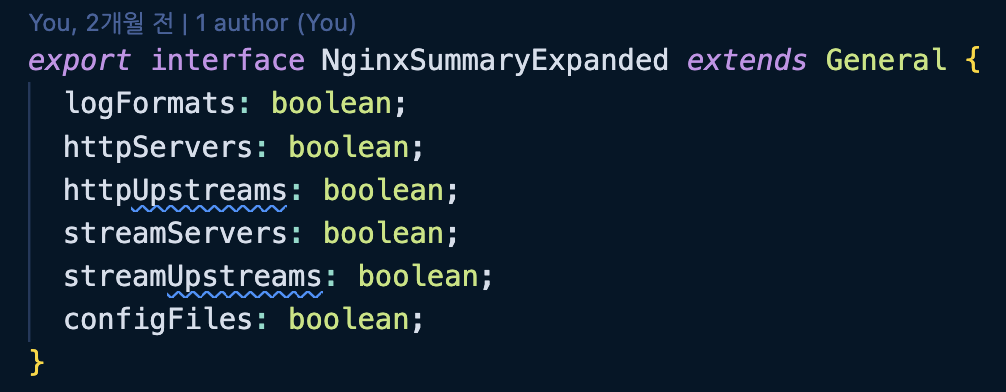
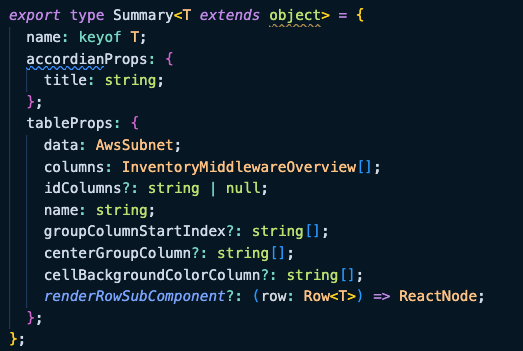
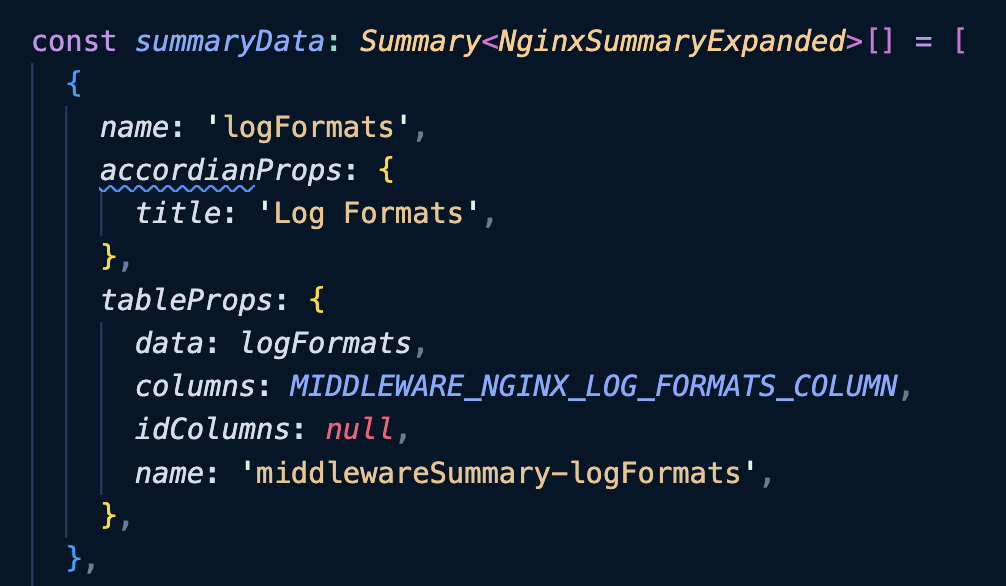
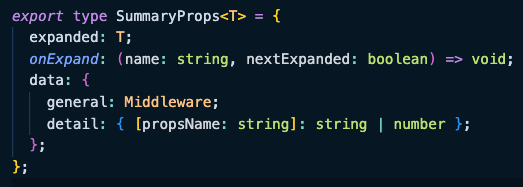
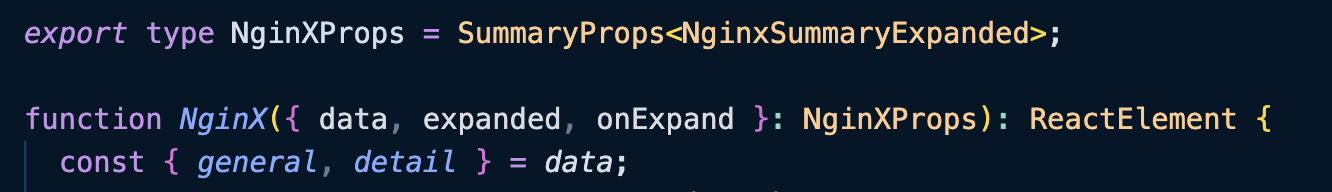
아래는 NginX 서버의 Summary를 테이블로 정리해 출력하는 페이지를 작업하면서 직접 설계한 타입들입니다.



NginXSummaryExpanded는 General 인터페이스를 상속받는 인터페이스고 Summary라는 타입은 제네릭으로 NginXSummaryExpanded 타입을 받아 테이블이 설계에 맞는 타입의 정보를 출력할 수 있도록 합니다.


SummaryProps 타입의 제네릭으로 NginXSummaryExpanded를 받고, 이 모든 테이블들이 출력될 페이지를 그리는 컴포넌트의 props 타입으로 지정해주었습니다.
제가 초반에 일하면서 할당 받았던 업무들은 이미 존재하는 비슷한 UI를 새로 작업해야 하는 경우가 많았습니다. 이러한 상황에서 예전에 설계되었던 타입들을 참고하면서 코드를 작성하는 것이 큰 도움이 되었습니다. 하지만 이 프로젝트는 3년이 넘은 코드들이 많고, 거쳐간 모든 분들이 똑같은 방식으로 타입을 설계하는 것이 아니었기 때문에, 무지성으로 가져다 쓰면 타입 오류가 발생하는 경우도 있었습니다.
이 작업을 하던 시기에 운이 좋게도 ‘쉽게 시작하는 타입스크립트’의 베타리딩을 진행하게 되어 많은 도움을 받아서 다른때보다 비교적 쉽고 빠르게 작업을 마칠 수 있었습니다.
앞으로도 이 책은 제 옆구리에 꼭 껴놓고 필요할 때마다 펼쳐볼 계획인데요. TypeScript를 접해보지 않았던 분들이나 저처럼 TypeScript를 이미 실무에서 사용하고 있지만 기본기를 튼튼히 하고자 하는 분들도 개인 소장하며 참고하면 참 좋을 책이라고 생각되어서 이렇게 후기를 공유합니다!
YES24 구매링크
읽어주셔서 감사합니다. 😄
'공부 정리' 카테고리의 다른 글
| 23.08.23 : React Native - FlatList로 Infinite Scroll 구현하기 (0) | 2023.08.23 |
|---|---|
| 23.07.12: React, 관심사 분리 탐구 (0) | 2023.07.24 |
| 23.04.09: Weekly I Learned <Fun English> (0) | 2023.04.11 |
| 23.03.25: Weekly I Learned <Fun English> (0) | 2023.04.02 |
| 23.03.20: State, 슬기롭게 관리하기 (0) | 2023.03.20 |

