1. 자바스크립트에서 유사배열과 배열의 차이는? 유사배열의 각 요소를 수정하고 싶다면 어떤 과정을 거쳐야할까?
유사 배열은 배열처럼 보이지만 사실 key가 숫자이고 length값을 가지고 있는 객체이다.
{
0: div.text,
1: div.text,
2: div.text,
3: div.text,
length: 4,
}이런식으로 배열에 담기지만 객체의 성격을 갖는다. 배열의 forEach, map, filter, reduce같은 메서드를 사용할 수 없기 때문에 요소 수정방법이 다르다. Array.from() 메서드를 사용하여 변경 해야한다. Array.from()메서드는 유사 배열 객체나 반복가능한 객체를 얕은 복사를 통해 새로운 객체를 만든다.
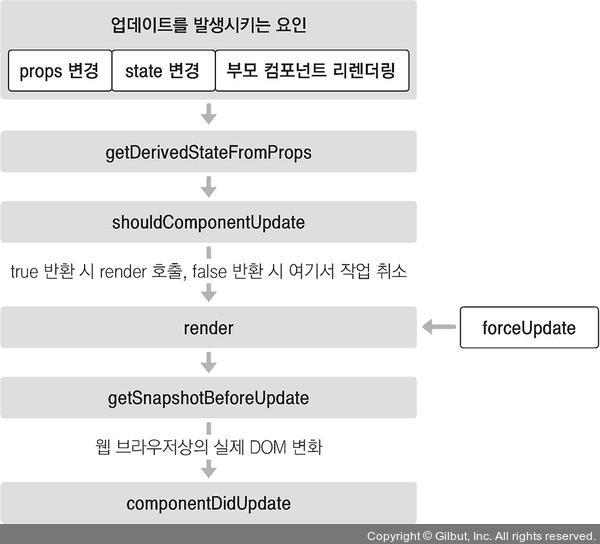
2. 부모 컴포넌트 A와 자식 컴포넌트 B가 있다. 컴포넌트 A는 state로 {name: "르탄이"}를 가지고 있고, 자식인 컴포넌트 B에게 name 값을 넘겨주었다. 컴포넌트 B는 받아온 name을 화면에 뿌려주고 있다. 컴포넌트 A의 state가 {name: "진도사우르스"}로 바뀌었을 때, 어떤 과정을 거쳐 바뀐 값을 화면에 보여주는 지 라이프 사이클 흐름을 그려보자

메소드 설명
getDrivedStateFromProps: props의 변화에 따라 State 값에도 변화를 주고 싶을 때 사용.
shouldComponentUpdate: 컴포넌트가 리렌더링을 해야할지 결정하는 메서드
render: 컴포넌트를 리렌더링하는 과정
getSnapshotBeforeUpdate: 컴포넌트 변화를 반영하기 직전에 호출하는 메서드
componentDidUpdate: 컴포넌트의 업데이트 작업이 끝난 후 호출하는 메서드
흐름 설명
1. 컴포넌트 A에서 "르탄이"라는 state를 "진도사우르스"로 변경
2. 부모컴포넌트에서 Updating 발생
3. shouldComponentUpdate 실행
4. props를 이용하여 부모컴포넌트 렌더링
5. 바뀐 props를 받아와 컴포넌트 B에 렌더링 실행
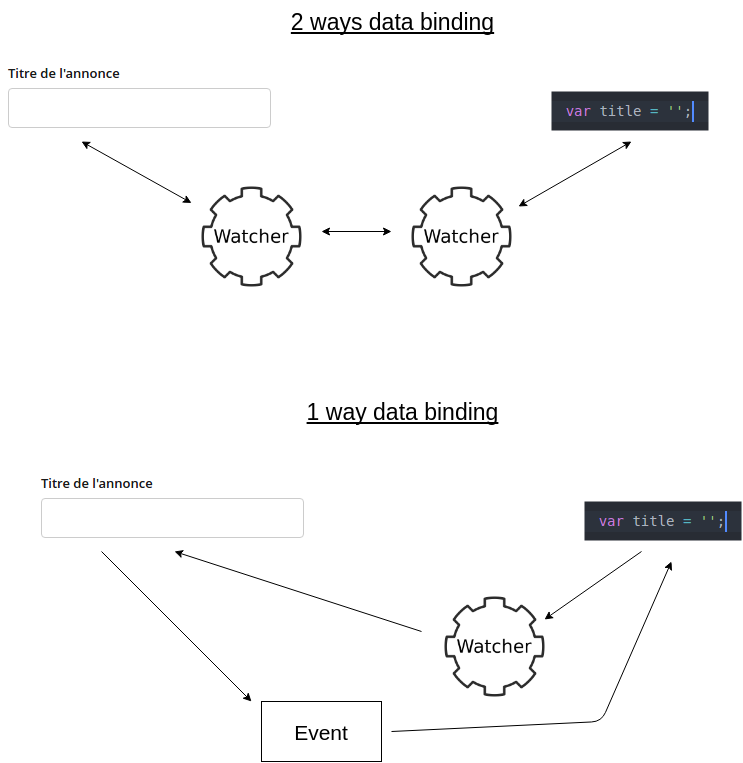
3. 양방향 바인딩은 무엇일까? 양방향 바인딩을 사용하는 경우 리렌더링이 어떻게 이루어질 지 그려보자. (부모 컴포넌트 A와 자식 컴포넌트 B가 있음을 가정합시다.)
데이터 바인딩이란? 뷰와 모델에 있는 데이터를 동일하게 만들어주는 것
양방향 데이터 바인딩이란 : 뷰와 모델의 데이터를 동기화 하는 것.
사용자 입력에 따라 js의 데이터가 변경되고, js의 데이터가 변경되면 사용자의 화면도 변경됩니다.
장점 : 코드의 양이 줄어든다 ( 데이터가 자동으로 변경되기 때문)
단점 : 변화에 따라 DOM객체 전체를 렌더링 하거나 데이터를 바꿔 성능이 감소되는 경우가 존재

4. event listener는 등록되면 반드시 해제되어야 한다. 클래스형 컴포넌트에서는 컴포넌트가 화면에서 사라질 때(unmount 될 때) event listener를 해제한다. (componentWillUnmount에서) 그럼 라이프사이클 메소드를 사용할 수 없는 함수형 컴포넌트에서는 event listener를 해제할 때 어떻게 해야할까?
- Effect Hook을 사용한다.
- Effect Hook에서 함수를 return 하는 것은 정리(clean-up)를 위한 메커니즘이다.
- Effect Hook을 lifecycle method 대신 사용하는 방법에 대한 설명은 https://blog.logrocket.com/using-react-useeffect-hook-lifecycle-methods/
- React는 컴포넌트가 마운트 해제되는 때에 정리를 실행한다
- Effect는 한번이 아니라 렌더링이 실행되는 때마다 실행된다. React가 다음 차례의 effect를 실행하기 전에 이전의 렌더링에서 파생된 effect 또한 정리하는 이유가 바로 이 때문이다.
- 아래는 clean-up에 대한 effect hook의 예제이다
function App() {
const ref = useRef(null);
useEffect(() => {
const handleClick = event => {
console.log('Button clicked');
};
const element = ref.current;
element.addEventListener('click', handleClick);
// 👇️ componentWillUnmount 시점에서 event listener가 해제된다.
return () => {
element.removeEventListener('click', handleClick);
};
}, []);
return (
<div>
<button ref={ref}>Click</button>
</div>
);
};
export default App;5. 리액트에서는 DOM 요소에 접근하기 위해 주로 ref를 쓴다. domcument.getElementsByClassName 등을 쓰는 게 아니라 ref를 쓰는 이유는 무엇일까?
- 리액트 공식문서에서 ref 활용방안은 아래와 같이 정의했다
JS로 DOM 요소에 focus 하기, 텍스트 선택영역, 혹은 미디어의 재생을 관리할 때
애니메이션을 직접적으로 실행시킬 때
서드 파티 DOM 라이브러리를 React와 같이 사용할 때
- 위의 케이스들을 일반화한다면, 비제어 컴포넌트를 제어할 때
- React 시스템 안에서 제어하지 않고, 순수 JS를 이용해 제어하는 컴포넌트를 비제어 컴포넌트라고한다
- 비제어 컴포넌트를 순수 JS로 제어하기 위해서, 브라우저상의 DOM 노드를 담는 역할을 ref가 하는 것
- 아래는 비제어 컴포넌트에 대한 ref 예제이다
function
App() = > {
const
inputRef = useRef();
const
handleSubmit = () = > {
const
name = inputRef.current.value;
alert(`Your
name is ${name}
`);
};
return (
< form onSubmit={handleSubmit} >
< input
type="text"
placeholder="Enter Name"
ref={inputRef}
/ >
< button > Add < / button >
< / form >
);
};- 위 예제에서 비제어 컴포넌트가 동작하는 방식은 다음과 같다
- 사용자가 input에 값을 입력한다
- 사용자가 버튼을 클릭하면, ref를 통해 값을 얻는다
비제어 컴포넌트는 제어 컴포넌트와 달리 submit이 발생하는 순간에만 데이터가 업데이트되기 때문에 ref를 통한 비제어 컴포넌트를 제어하여 불필요한 리렌더링을 줄일 수 있다
- state의 변화가 리렌더링을 발생시키고, 컴포넌트 내부 변수들이 초기화되는 것과 달리 ref는 컴포넌트 내부 변수들의 값이 유지된다(리렌더링이 발생하지 않는다).
6. SPA 방식과 MPA 방식은 무엇인가?
SPA (Single Page Application)
단일 페이지 웹 애플리케이션 최초 한 번 페이지 전체를 로드한 후 데이터만 변경하여 사용
장점 : 네이티브 앱을 쓰는 것 같은 사용자 경험, 적은 서버 요청, 트래픽 감소
단점 : 최초 로드 시 한번에 받아 오기 때문에 초기 구동 속도 드림 SEO(Search Engine optimization, 검색 엔진 최적화) 관점 불리
MPA (Multi Page Application)
전통적인 웹 애플리케이션 개발 방식 화면 이동 시, 화면에 필요한 HTML을 서버에서 받아서 처음부터 다시 로딩 화면 이동 시, 화면 깜빡임 (데이터가 많을 경우, 흰 화면이 계속 됨)
장점: SEO(Search Engine optimization, 검색 엔진 최적화) 관점 유리 완성된 형태의 HTML파일을 서버로 전달 받기 때문에 크롤링하기에 적합
단점 페이지 이동 시 깜빡임 현상 프론트 엔드와 백엔드의 연관이 밀접하여 개발이 복잡해질 수 있음.
Q1. npm, nvm, yarn, react, node.js 는 어떻게 다른가?
NPM
- npm서비스를 통하여 Node.js로 개발된 프로그램을 편리하게 설치, 업데이트 및 삭제 가능
- npm 명령어를 통해 npm서비스에 등록된 Node.js로 작성된 패키지 관리
- 패키지를 설치할 때 자동으로 코드의 의존성을 실행할 수 있도록 허용, 편리하지만 안정성 위험
NVM
- node.js의 버전 관리자. 각 버전을 유지하면서 시스템을 구성해야하는 경우를 위해 사용
YARN
- 깨져있는 npm 패키지 관리 시스템을 혁신적으로 개선
- 다운받은 패키지 데이터를 캐시에 저장, 중복된 데이터는 다운로드하지 않음(속도 상승)
- 병렬로 설치하기에 performance와 speed 증가 (npm은 순차적)
- 버전차이로 생기는 버그를 방지해줄 수 있음
REACT
- node.js는 설치하는 경우 npm이 같이 설치되는데 react개발에 필요한 다양한 모듈 다운 가능
Node.js
- 과거 자바스크립트는 런타임이 브라우저 밖에 존재하지 않았고, 이러한 한계 극복을 위해 등장
Q2. 리액트에서 리렌더링 조건에는 무엇이 있나요?
- 전달받은 props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 업데이트(리렌더링) 되었을 때
- forceUpdate()가 실행될 때
- props 나 state 가 아닌 다른 값이 변경되었을 때 리렌더링을 하고 싶다면 그때 사용할수 있는 메서드
- shouldComponentUpdate에서 true가 반환될 때
Q3. 리액트에서 제어 컴포넌트(controlled component)와 비제어 컴포넌트(un-controlled component)의 차이에 대해 설명해보세요.
- 리액트 공식문서에서 제어 컴포넌트는 다음과 같이 설명한다.
제어 컴포넌트
제어 컴포넌트는 사용자의 입력을 기반으로 자신의 state를 관리하고 업데이트합니다. React에서는 변경할 수 있는 state가 일반적으로 컴포넌트의 state 속성에 유지되며 setState()에 의해 업데이트됩니다.
이러한 방식으로 React에 의해 값이 제어되는 입력 폼 엘리먼트를 “제어 컴포넌트 (controlled component)“라고 합니다.
- 쉽게 말하면, 사용자의 입력을 받는 컴포넌트에 event 객체를 이용해 setState() 로 값을 저장하는 방식을 제어 컴포넌트라고 할 수 있다.
React에 의해 값이 제어되지 않는 컴포넌트를 “비제어 컴포넌트(un-controlled component)”라고 한다.
- 비제어 컴포넌트는 사용자가 직접 트리거 하기 전까지는 리렌더링을 발생시키지도 않고 값을 동기화 시키지도 않는다.
- 비제어 컴포넌트는 DOM 자체에서 데이터가 이루어진다.
- ref를 이용해 값을 얻는다.
Q4. Key를 사용하는 이유
리액트가 컴포넌트 인스턴스를 식별하는 방법으로 ‘key’ prop이 있다. ’key’는 실제 컴포넌트로 전달되는 요소는 아니고 컴포넌트 타입의 특정 인스턴스를 구별하는데 사용하는 고유한 식별자로 사용한다.
가장 많이 사용 되는 경우는 리스트를 렌더링 할 때이고 ‘key’는 목록의 순서변경, 추가, 삭제 같은 방식으로 변경될 수 있는 데이터를 렌더링하는 경우에 매우 중요하다.
여기서 중요하다는 것은 고유한 값을 사용해야 한다는 것이다. 고유한 값이 사용 불가 할 때, 배열의 인덱스를 사용해야 한다.
예를 들어 <TodoListItem /> 컴포넌트 10개를 렌더링하고 키로 index를 사용하여 0-9까지 할당했다. 여기서 6,7을 지우고 3개를 새로 추가해서 이제 키가 0-10이 되었다. 이 때 리액트는 단순히 1개만 추가하게되는데, 리액트 입장에서는 10개에서 11개로 늘어난 차이로 밖에 인식이 안되기 때문에다. 대신에 ‘key={todo.id}’와 같은 것으로 처리했다면, 리액트는 올바르게 2개의 아이템을 지우고 3개를 추가한다. 이는 두개의 컴포넌트 인스턴스와 DOM노드를 지우고, 새롭게 3개의 컴포넌트 인스턴스와 DOM노드를 만드는 것을 의미한다.
Q5. PropTypes 여러가지 종류
- array : 배열
- arrayOf(다른 PropType) : 특정 PropType으로 이루어진 배열을 의미, 예로 들어 arrayOf(PropType.number)는 숫자로 이루어진 배열을 뜻한다.
- boo l: true 혹은false값
- func : 함수
- number : 숫자
- object : 객체
- string : 문자열
- symbol : ES6의 symbol
- node : 렌더링할 수 있는 모든 것(숫자,문자열,혹은JSX코드,children도 nod PropType이다)
- instanceOf(클래스) : 특정 클래스의 인스턴스 (ex: instanceOf(MyClass))
- oneOfType( [ React, PropTypes.string, PropTypes.number ] ) : 주어진 배열 안의 종류 중 하나
- objectOf ( React, PropTypes.number ) : 객체의 모든 키 값이 인자로 주어진 Proptype인 객체
- shape ( { name : PropTypes.string, num: PropTypes.number } ) : 주어진 스키마를 가진 객체
- any : 아무 종류
'Sparta x 이노베이션 캠프 > React' 카테고리의 다른 글
| TIL) 내 버킷리스트 만들기 - 라우팅, React (0) | 2022.08.17 |
|---|---|
| TIL) 라우팅이란? (0) | 2022.08.17 |
| TIL) eventListener (0) | 2022.08.17 |
| TIL) Ref (0) | 2022.08.17 |
| TIL) yarn 과 npm 정의, 차이점 (0) | 2022.08.12 |