1. D-Day 3일 전 reminder alert
문제 상황
1. 아래와 같이 분명 7일이 남았는데, 1일이 남았다고 alert이 떴다. 개발자 도구로 console.log를 찍어보니 1이었다가 7일 된다.
2. alert이 어떤 페이지에서는 뜨고, 어떤 페이지에서는 안 뜬다.
원인
다른 디테일 페이지들을 왔다 갔다 해보니, console.log로 서버에서 받아오는 데이터를 확인했을때, 이전에 들어오던 데이터가 잠시 들어왔다가 새로운 데이터로 바뀌는 현상을 발견했다.
해결방안
1. state에 데이터를 저장해 useEffect에서 clean up 해주기 또는
2. 리듀서를 써서 useEffect에서 clean up 해주기
3. alert 간헐적으로 뜨는 문제 -> 의존성 배열에 기한 날짜가 담긴 데이터를 넣어줌
기능적 의사결정
현재 컴포넌트에서 useSlector를 이용해 데이터를 가져오고 있었기 때문에 reducer를 이용하는 것이 코드를 많이 변경
하지 않아도 되어서 reducer를 이용해서 clean up 해주었다. useEffect의 의존성배열에 날짜 정보가 담긴 데이터를 넣어주어 undefined였다가 날짜가 나올때 useEffect가 작동되게 해주었다.



상세페이지 알림 기능 코드!
...생략
// todo 상세페이지 조회 API 요청
useEffect(() => {
dispatch(getTodos(id));
// 상세페이지에서 벗어날 때 리듀서 이용해서 데이터 초기화 해 줌
return () => {
dispatch(todos.actions.clearDetail());
};
}, []);
// 데이터가 성공적으로 들어오고 deadLine(todo의 기한)이 있을 때, 3일 전 부터 몇일 남았는지 alert 띄우기
useEffect(() => {
if (isLoading) return;
if (detail?.deadLine !== undefined) {
setTimeout(() => {
if (!daysLeft) return;
if (daysLeft && 0 < daysLeft && daysLeft < 4) {
alert(`D-day 까지 ${daysLeft}일 남았습니다`);
} else if (daysLeft === 0) {
alert("D-day입니다");
}
}, 500);
}
}, [detail.deadLine]);
// data가 처음에 undefined 였다가 들어옴. 의존성 배열에 detail.deadLine 추가
...생략
reducer만들어주기
export const todos = createSlice({
name: "todos",
initialState: {
todos: [],
detail: {},
isLoading: false,
error: null,
},
reducers: {
clearDetail: (state, action) => {
state.detail = {};
},
},
...생략2. 다중 삭제
문제 상황 : 첫번째 다중 삭제는 잘 되지만 두번째 삭제부터 404 not found
원인 : 두번째 다중 삭제부터 예전에 삭제되었던 데이터의 id들이 함께 payload로 들어온다.
해결 방안: console.log ....디버깅

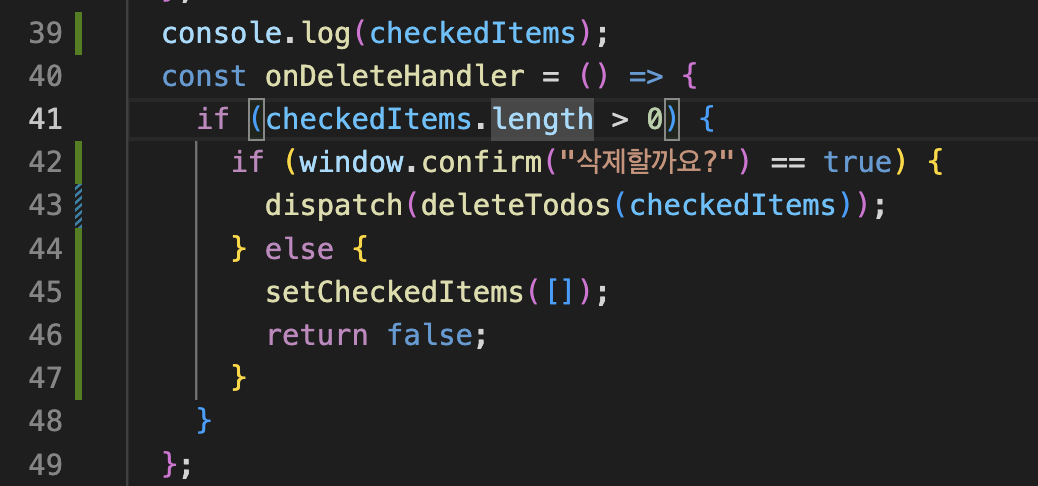
코드를 살펴보니 다중선택이 된 아이템들의 id가 배열로 담기는 checkedItems가 dispatch가 된 후 비워지지 않아서였다.

아래와 같이 deleteTodos 액션함수가 dispatch되고 난 후 빈배열로 만들어주었다.



이 외에도 로컬스토리지를 이용한 CRUD도 구현 했는데, 처음으로 해 본 것이라 조금 서툴렀지만 Create가 되고 나니 다른 기능들도 하나 둘 구현 해 나갈 수 있었다.
또한 새로 해 본 기능 중 Pagination과 search기능을 함께 하면서 search keyword로 filter를 먼저 하고, page로 나누어야 했는데 반대로 pagination을 먼저 진행하고 search keyword로 filter를 해서 현재 보이는 페이지에서만 검색 필터가 적용되기도 했다.
그리고 백엔드에서 데이터를 받아 데이터를 가공해 줄수 없고 mock-server로만 해야하다보니 처음엔 id를 어떻게 보내야 하는지 생각을 많이 했던 것 같다. 결국엔 반복문을 생각 해 내긴 했지만.
이번에 조금 헤맸던 문제들은 모두 state 관리를 해주어야 하는, 해주어서 해결이 된 케이스들이었다.
console.log로 거슬러 올라가면서 무엇이 문제인지 하나 하나씩 살펴보는 과정이 익숙해진것같다. 오류 메시지를 보면 아직 조금 당황스럽긴하지만 점점 해결 해 나가는 속도가 붙고있다.
새로 알게 된 것!! Json-server를 이용 할 때 endpoint를 단순히 /post 또는 /post/1 로만 설정 해 주었는데, routes.json 파일을 생성해 조건을 추가해주면 endpoint를 변경해 줄 수 있다.
공부해 봐야 할 것
CRA 없이 바벨 적용해서 es5 환경에서 배포할수있도록 연습 해보기
테스트 코드란 무엇인가?
'공부 정리' 카테고리의 다른 글
| 22.11.22 : CRA없이 프로젝트 생성하기-2 (웹팩 알아보기) (0) | 2022.11.22 |
|---|---|
| 22.11.22 : CRA없이 프로젝트 생성하기-1 (왜?) (0) | 2022.11.22 |
| 22.11.12 : FrontEnd 개발 면접 질문 공부 (0) | 2022.11.12 |
| 22.11.10 : Atomic design pattern (0) | 2022.11.10 |
| 22.11.09 : SSR, CSR (TTV, TTI) (0) | 2022.11.09 |



